JavaScript/DHTML
Behaviour is a library that makes it easy to attach code to one or more page elements using CSS selectors. That may not sound like much, but it can radically clean up your code. Good stuff!
Jesse has a nice concise description of what he’s calling Ajax, a much, much better name than “dynamic interfaces using JavaScript and XMLHTTP” (which is what we used to call it back in 2000). This capability has been around for years, but it’s taken Google (yeah, sure, and flickr, but really it’s all about Google) to push everyone to take it seriously. I actually think one big reason behind the change is that the push for CSS+XHTML for presentation has gotten folks to jettison support for older browsers (yeah, yeah, they can still access the data, blah, blah, blah, but that’s just what you tell the CEO; no one really cares about those poor Netscape 4 users anymore). Still, I’ve been looking forward to this for years, and can’t wait to break free of that damn call-and-response model of application design we’ve been stuck in. As Jesse says, “It’s going to be fun.”
Greasemonkey is a plugin for Firefox that “lets you to add bits of DHTML (‘user scripts’) to any webpage to change it’s behavior.” As a designer, there’s a side of me that hates the idea that someone might use CSS to make my pages look like useit.com. But as a user I love the fact that I can fix annoying UI issues, many of them small enough (or me-specific enough) that I’d never expect (or want) the “fix” to get hard-coded.
Prompted by this post (and having to deal with an annoying rendering bug in Opera), I wrote a little bookmarklet to toggle table borders on and off
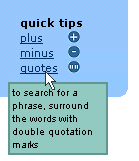
I think one of the best uses of DHTML is to provide contextual information without requiring people to open a new page. There’s a nice example of this on the hp search page, where search tips pop up like so:

If you’re interested, I wrote a bit o’ JavaScript for Apple’s dev site to do exactly this.
You know those little Venn diagrams you’ve seen in someone’s PowerPoint presentation showing how product design needs to take into account business logic, user needs, and technical constraints? Well, here’s what happens when business logic takes precedence over user needs: Dirty Trickz for the Adult Webmaster. Probably as good a list as any of best practices to avoid.
O’Reilly is launching a JavaScript resource center with a planned code library (all under GPL). Sweet.
Oh, and my last gig (which I thought was still in “soft-launch” since it’s full of typos and such, but which I see linked on xblog) was a couple of scripts for Apple’s new Internet Developer area:
dhtml pop-up menus
Plug-in detection
Of course, I tried to slip a little user-centered design evangelism into these basic cut-n-paste scripts.
This simple script almost works to deal with people who have turned javascript off (or don’t have it). But it breaks on netscape 3 and I haven’t dared try the mac. But anyhow, it’s pretty interesting (in a Javascript-is-totally-messed-up kinda way).
Sure you talk a good game about interface innovation and how today’s web sites all look the same (with that damn inverted-L navigation system), but you don’t know how to code so all’s you can do is dream of the gestural-ambient-hyperbolic-tree-encrusted future. Well maybe it’s time you learned JavaScript. It ain’t Java, but it’s enough to start experimenting with, and if you learn JavaScript then you’ll be able to program Flash so you can show all those “Flash sucks” types that after all it’s just a tool (wow, I sound like the NRA) and you can win design awards and maybe, just maybe, you’ll come up with something really cool that works outside a design competition or academic proof-of-concept and we’ll all use it and thank you for months to come.
The first thing you need to do if you want to learn is to go and buy thau!’s new Book of JavaScript. I’ve read it all (if you find any technical mistakes, it’s my fault because I technical-edited the book) and I can tell you honestly that I wish I had this book when I was teaching myself JavaScript; thau!’s an excellent teacher. Enjoy!